30
Lỗi Không tìm thấy trang hoặc lỗi 404 trong blogger có thể khiến khách truy cập trang web phải phát điên hoặc miễn cưỡng thoát khỏi trang của bạn ngay sau khi bị lỗi 404. Điều này có thể dẫn đến giảm thứ hạng trang web của bạn. Bài đăng này sẽ hướng dẫn các bước đơn giản để giải quyết lỗi này trên các trang web hoặc blog được lưu trữ trên blogger.com.
Tại sao xảy ra lỗi 404 Page not found trên blogger
Có một số lý do khiến lỗi 404 xảy ra nhưng bây giờ hãy xem xét hai trong số đó.
- Người dùng nhập sai địa chỉ URL
- Bài đăng được lập chỉ mục bởi công cụ tìm kiếm nhưng đã bị xóa bởi chủ sở hữu trang web.
Cách 1: Khắc phục Lỗi 404 thông qua cài đặt blogger
- đăng nhập vào blogger
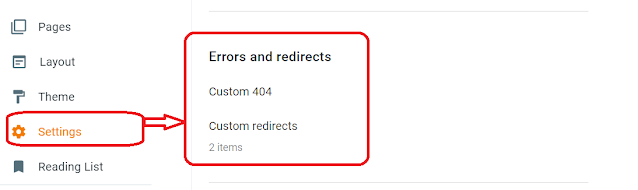
- chuyển đến tùy chọn cài đặt
- cuộn xuống Lỗi và chuyển hướng trong phần cài đặt
- Nhấp vào chuyển hướng tùy chỉnh như hình trên.
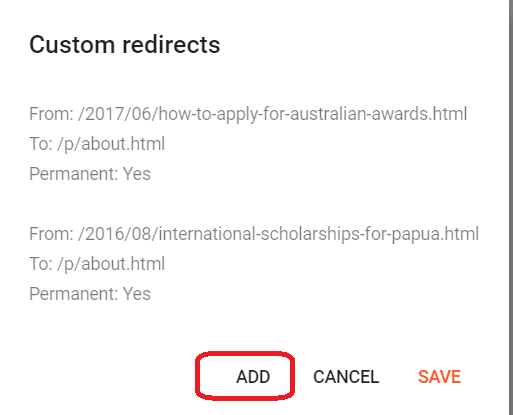
- Nhấp vào Thêm
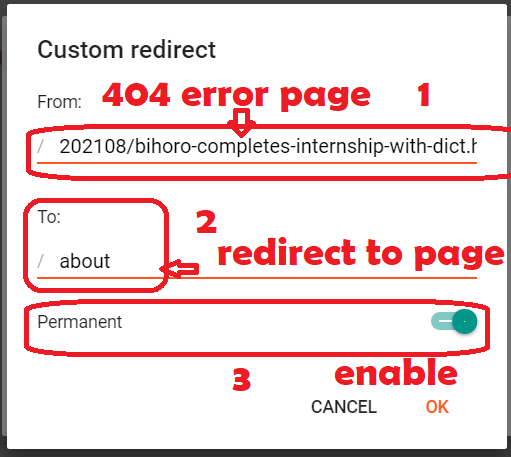
- nhập vào URL có cả trang lỗi và trang mới nơi bạn muốn chuyển hướng khách truy cập của mình. Xin lưu ý rằng bạn chỉ nhập một phần của URL ngay sau tên miền của mình trong cả hai trường hợp. xem ví dụ dưới đây.
Bật chuyển hướng vĩnh viễn.
nhấp vào OK và lưu mẫu của bạn.
Cách 2: Chuyển hướng blog/website đồng loạt khi vào trang 404
Bước 1: Đăng nhập (login) và Blog
Bước 2: Cài đặt => Tùy chọn tìm kiếm => Lỗi và chuyển hướng => Không tìm thấy trang tùy chỉnh => Chỉnh sửa => Copy đoạn mã code sau đây vào và Lưu thay đổi
<div id=”te-container”><script type=’text/javascript’>//<![CDATA[document.write(‘<\/SCR’+’IPT>’);//]]></script></div><script type=’text/javascript’>//<![CDATA[if (document.getElementById(“te-container”).clientHeight < 11 || document.getElementById(“te-container”).style.position == “absolue”) {window.location = “https://phongthach.com/hp/”;}//]]></script>
Ghi chú: Thay https://phongthach.com/hp/ thành địa chỉ mà bạn muốn các trang lỗi chuyển hướng về bạn nhé. Chúc thành công!